Through gutter grid ie11 has access to simple auto placement grids with gaps albeit with a different syntax.
Css grid system no gutters.
You ll notice the grid above has been pushed to the right because it s now 99 99 wide plus the grid gaps.
These can be created in css grid layout using the grid column gap grid row gap or grid gap properties.
Here s the source code for creating these styles.
It even comes with a default set of media queries that may save you from having to write out some custom styles for mobile devices.
They re a design concept from print publishing they re meant to provide whitespace between columns making the content easier to read.
You can copy our examples and paste them into your project.
Gutters have absolutely nothing to do with css per se.
This removes the negative margins from row and the horizontal padding from all immediate children columns.
One final improvement can be made to our simple grid and it will solve the width problem we just mentioned.
Now here s our code for the no gutters class row no gutters margin right.
Gutters or alleys are spacing between content tracks.
You ll just want to copy that into your stylesheet and then use the no gutters class on your row div like so.
Browser support the grid properties are supported in all modern browsers.
We re going to introduce the fr or fraction unit.
Use 230 ready made bootstrap components from the multipurpose library.
Columns without gutters are very easy to calculate.
Just set the same width in pixels to each column.
Since this grid system is powered by flexbox and not css grid it works perfectly in ie11.
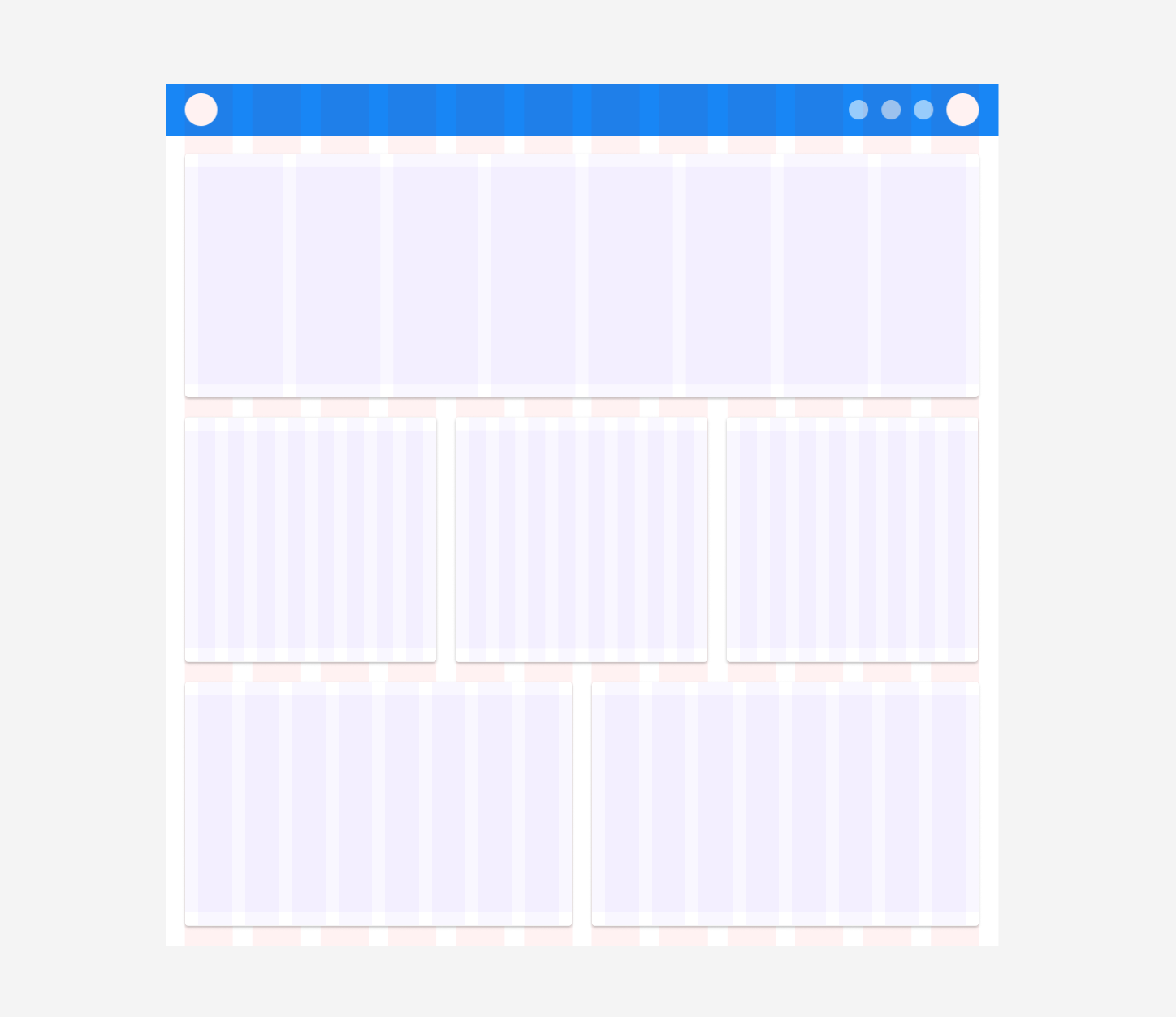
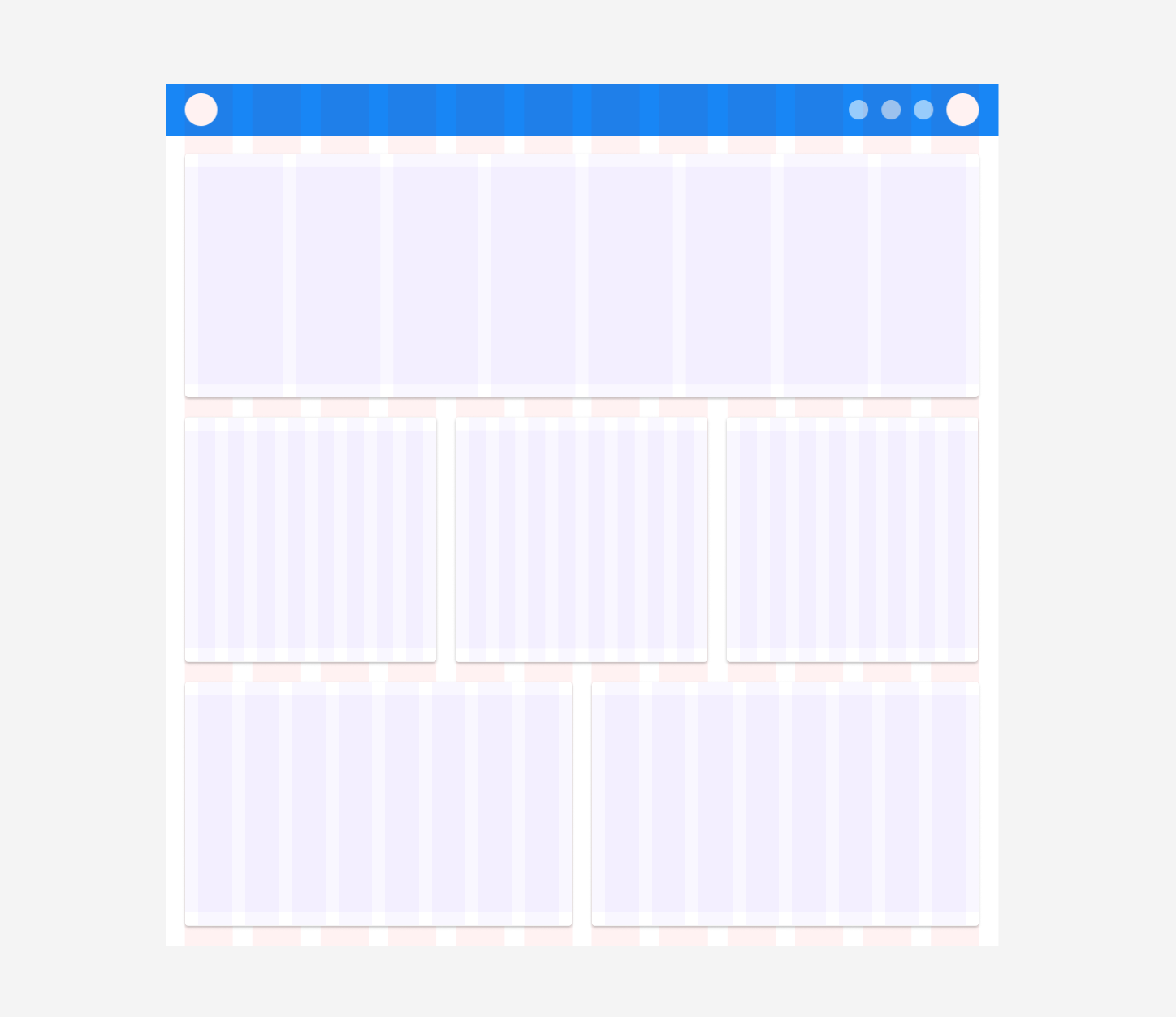
The css grid layout module offers a grid based layout system with rows and columns making it easier to design web pages without having to use floats and positioning.
When columns are defined using values they ll use exactly those values and add any grid gap on top.
In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks.
Join my css grid course for only 10 here.